
- #How to vertically align text html how to
- #How to vertically align text html software
- #How to vertically align text html free
If we have to use Jquery plugins, it has many advanced features for the tables, like if you place the cursor in the table cells, it will highlight the colors automatically.

We also use bootstrap functions, Jquery libraries using Javascript for highlighting and change the order of the tables.
#How to vertically align text html how to
In HTML tables, we have organized the data, and we know how to semantically layout for the tabular data within the HTML and also making initiative with CSS Styles. Even though we also set the browser compatibility in the HTML tables. In the above example, sometimes it will highlight the tag so that it will not display the image in IE version 3.

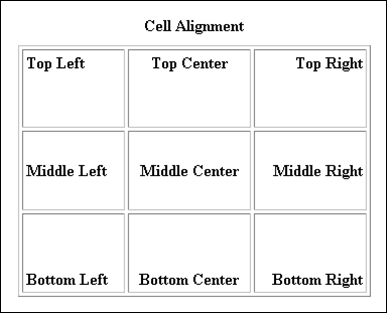
If the width and height are large means the web browser areas will be viewed automatically in the center. Then the size is adjusted automatically to accommodate the content, whatever we set the dimensions. It may not set the height and width of the tables. If we are using the inner table for HTML, it is the one inside of the outer HTML table cells. Using of the HTML table cell makes a block of content inside it centered horizontally in the web browsers area, an inner table is another kind of the HTML table cell that makes up a box of the given size, as we mentioned in the previous example image is displayed within limits, some browsers will not accept the image orientation in the page itself. It also rows the default value to use the valign attributes in the outer HTML table using tag, even sometimes body tag also not used, and that time value is in the middle so if the blocked content inside the cell of the outer HTML table will be automatically aligned the centered vertically in the web browsers area. The outer and inner HTML table cells inherit the default value for aligning the attributes from its parent and child table rows. Outer HTML tables make web browser area, except for borders, an Html table, and the whole area will be HTML table cells. Using vertical mode space will be reduced, and the other contents of the page are shown in a single page itself compared to horizontal mode. The above example shows the image is in vertical mode we also change the orientation if it’s needed. We also align the images vertically for HTML using CSS style, we have to assign the settings in the style tag, and we displayed the image in vertical mode. How to Center an Image Vertically in HTML? We have seen the borders for the above examples it’s a ruled border we also use some other borders like Dotted-line, etc. In the above examples, we have used basics for the vertical table alignments we have a different set of formatting for highlighted the tables:īorders and Rules: Using Borders, it will highlight the frames around the tables. We have also used a different set of table formatting in HTML tables. We also use the foreground color also for highlighting the portions as if needed. In the above example, we have highlighted the columns using the background-color style.

Width: 716px /* 140px * 5 column + 16px scrollbar width */ It is one of the basic examples of vertical data display in the HTML tables.

In the above example, we have seen two headings shown on the vertical side they are displayed in the column format.
#How to vertically align text html software
Web development, programming languages, Software testing & others Example #1
#How to vertically align text html free
Start Your Free Software Development Course


 0 kommentar(er)
0 kommentar(er)
